A-Frame is an open-source web framework for building virtual reality (VR) applications. Developers can create 3D and WebVR scenes using HTML. It’s that simple! Today we’re going to take a look at A-Frame, WebVR and cover everything you need to know about the future in Web Development.
What is WebVR?
It is the future. WebVR is an experimental JavaScript API that provides support for virtual reality devices, such as the HTC Vive, Oculus Rift or Google Cardboard, in a web browser. Everyone has high hopes for WebVR, don’t you? Imagine the possibilities. Now imagine turning it into almost a reality. Isn’t that adventurous?
To create WebVR Apps, A-Frame uses custom HTML elements to achieve this. In more technical words, these elements use WebGL and three.js. Three.js is a 3D JavaScript library (https://threejs.org/). HTML provides a familiar authoring tool for web developers and designers while incorporating a popular game development pattern used by engines such as Unity. You don’t have to learn lower level API’s like WebGL to build VR applications if you are already a designer. This is exactly where A-Frame should be used.
Surprisingly, A-Frame is cross-browser compatible. A-Frame applications work well on a variety of platforms, with the 3D scene (in absence of VR) being visible as a fallback as long as the browser is WebGL compatible.
What you can do using A-Frame?
Paint in VR within your browser using A-Painter: https://aframe.io/a-painter/
- Paint in 3D, and share with the world
- View 3D drawings even without headset
- Use over 30 brushes.
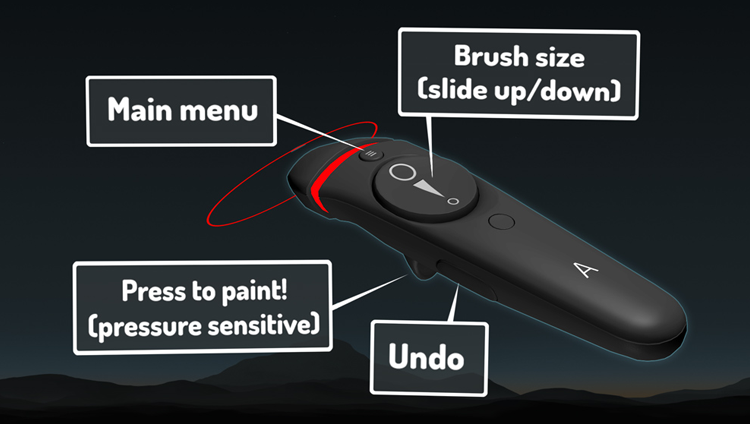
Grab your controllers, hold the trigger button, and start painting!

How to enable WebVR in Google Chrome:
Go to chrome://flags/#enable-webvr, enable it.
And gamepad-extensions: chrome://flags/#enable-gamepad-extensions, enable this too.
Need more information? Here you go: https://webvr.info/get-chrome/
Also created using A-Frame is Tiltbrush.
Tilt Brush: https://www.tiltbrush.com/
Paint from a new perspective. Everything is a canvas as you keep painting in a virtual 3D space. Imagination in the only limit. Available for HTC Vibe as well as Oculus Rift
Don’t have HTC Vibe or Oculus Rift?
Use WebGL enabled browser for basic non-VR experience.
Use Google Cardboard or Gear VR headset with your phone for semi-VR experience. It’s not as much fun, but you don’t miss everything either!
Why A-Frame?
- Can it get simpler? <script> and a <a-scene> tag is what you need.
- Great performance because it uses the DOM, and 3D object updates are done in memory. No BSing with browser layout engine.
- Easy to learn. If you can use HTML and JavaScript, A-Frame is as much easier.
Update: WebVR is coming to Firefox in version 55. It will support both HTC Vibe as well as Oculus Rift. If you use Microsoft’s Edge browser, it also supports WebVR functionality since April, make sure you aren’t on really old version of the browser.
What people have done using A-Frame?
Visit https://aframe.io/blog/ for a collection of stationary pictures, gifs and videos. All using A-Frame.
Get started using A-frame: https://aframe.io/docs/0.6.0/introduction/#getting-started
Caribou360 is happy to provide VR Web Apps in this early stage additionally to our Alaska Website Designs. Unique designs and a fantastic functionality, not just generic templates.
